상단 메뉴
검색하기 (검색 박스 여닫기)
SEARCH
검색 박스 닫기
로그인 창 닫기

React와 Redux 을 연결해 주는 라이브러리인 React Redux 을 이용해서 애플리케이션을 제작하는 방법을 소개해드립니다.
클래스 소개
무엇을 배울 수 있나요?
- React로 앱 만들기 복습
- 순수한 Redux로 React 컴포넌트 연결하기
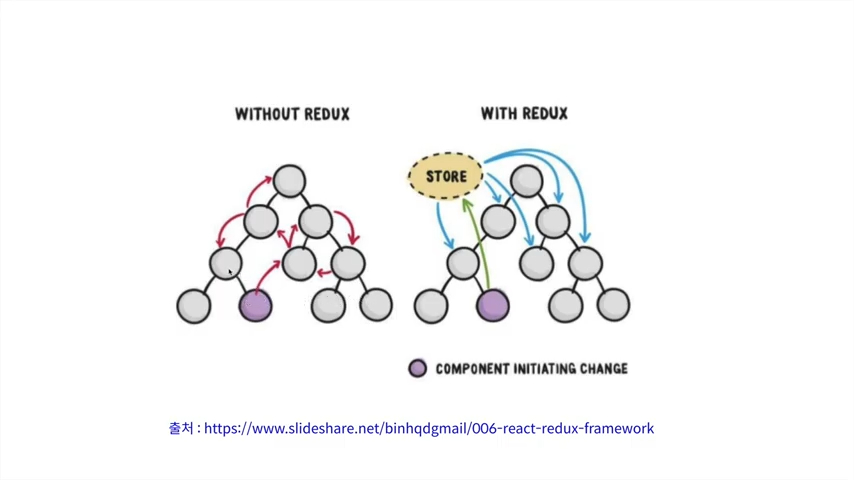
- React Redux 라이브러리가 필요한 이유와 사용하는 방법
누가 배우면 좋을까요?
- 애플리케이션의 복잡도가 너무 높아져 무엇 하나 수정하려고 하면 고쳐야 할 것이 너무 많은 분
필요한 배경 지식이 있나요?
- JAVA 기초 문법
본 강좌는 초급자를 위해 저희가 준비한
[React Redux] 강의입니다.
_1625448556.jpg)
본 강좌를 수강하시며 React와 Redux를 더 편리하게 사용하셨으면 좋겠습니다!
어떤 내용을 배우는지
살펴볼까요?
#수업 계획 : 수업의 최종 목표를 소개하고, 목표로 향해 나아가는 과정을 알려드립니다.
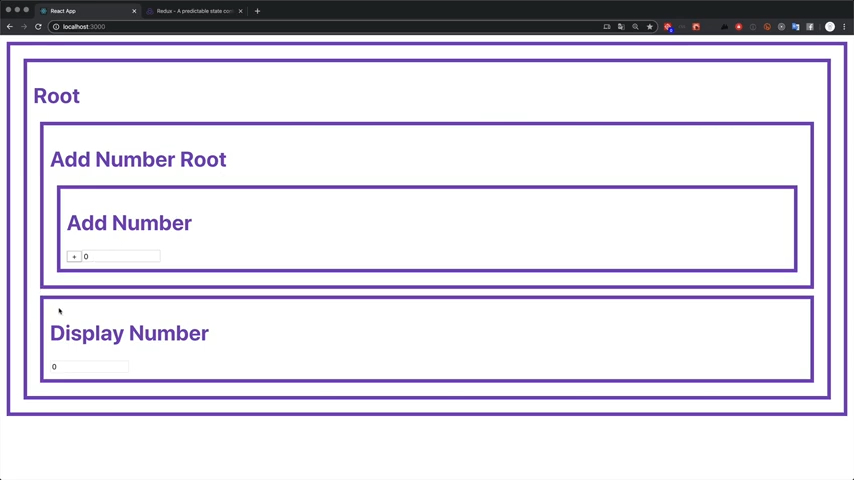
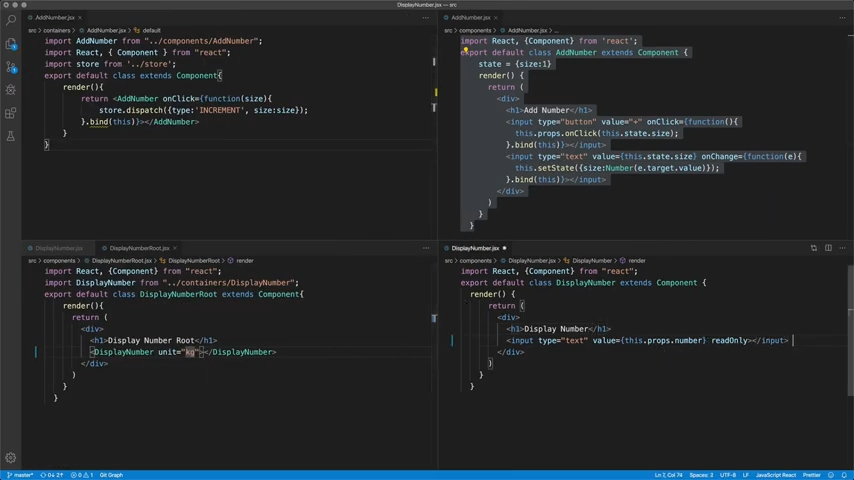
#React 컴포넌트 작업 : 수업에서 사용할 예제를 React 만으로 만들어봅니다.
#Redux의 도입 : React에 Redux를 도입해서 애플리케이션의 구현을 개선할 수 있습니다.
#Redux 종속성 제거 : 기존의 구현은 Redux로 인해서 React 컴포넌트의 재사용성이 떨어진 상태입니다. 이를 개선해보는 수업입니다.
#React Redux의 적용 : 우리 수업의 목표인 React Redux 라이브러리가 필요한 이유와 적용 방법을 소개합니다.
#수업을 마치며: React Redux의 내부 원리를 소개해드립니다.
[강의 미리보기]

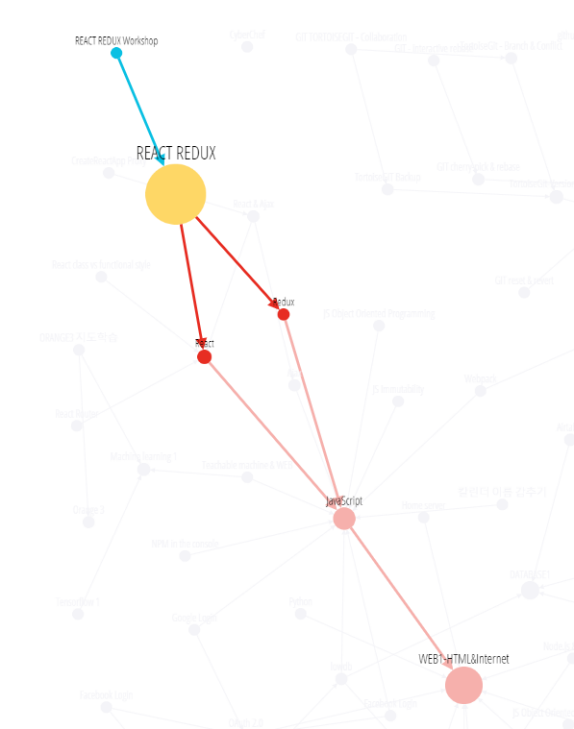
▲ 수업에 관련된 지식의 지도입니다.



강사 소개

안녕하세요 :) <프로그래밍 언어> 분야의 클래스와 동영상을 추천하는 두런AI입니다. 프로그래밍 언어 분야에 관심이 있으시다면 저를 자주 마주치게 될 거 에요. 😁 저는 여러분들이 시청했던 동영상의 내용과 패턴을 학습합니다. 그리고 마침 딱! 필요했던 클래스를 만날 수 있도록 도와드립니다. “누구나 쉽게 배운다” 라는 두런의 미션을 위해 두런AI는 끊임없이 성장할 것입니다.
크리에이터 소개
커리큘럼
강사의 다른 클래스
수강후기
수강후기가 없습니다. 수강생 여러분의 후기는 강사와 다음 수강생에게 큰 도움이 됩니다
공지사항
등록된 공지사항이 없습니다.