상단 메뉴
검색하기 (검색 박스 여닫기)
SEARCH
검색 박스 닫기
로그인 창 닫기

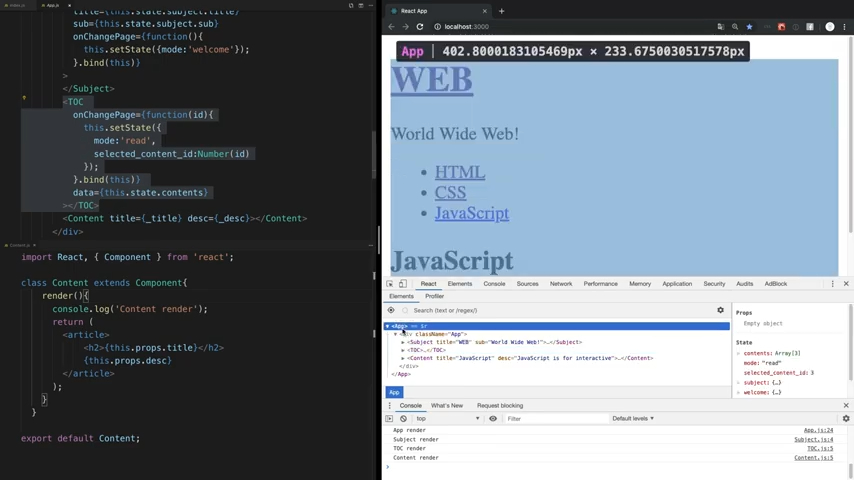
40개의 동영상으로 이루어진 본 강좌는 React를 이용해서 Create, Read, Update, Delete 기능이 있는 최소한의 웹 애플리케이션을 만들어보는 수업입니다. 리액트의 컴포넌트를 만드는 법과 리액트와 불변의 관계를 알아봅니다.
클래스 소개
무엇을 배울 수 있나요?
- 리액트를 사용하는 이유
- 리액트의 컴포넌트를 만드는 법
- 리액트와 불변(immutable)의 관계
누가 배우면 좋을까요?
- 리액트를 통해서 재사용 가능한 사용자 정의 태그(컴포넌트)를 만들고 싶은 분
- single page application을 구현하고 싶은 분
필요한 배경 지식이 있나요?
- Html,JavaScript
본 강좌는 초보자를 위해 저희가 준비한
[React]에 대한 강의입니다.
_1625457736.jpg)
React를 처음 시작하는 분들에게 권하는 강의입니다.
이 수업을 통해서 React를 덜 고통스럽게, 더 재미있게 공부하셨으면 좋겠습니다.
어떤 내용을 배우는지
살펴볼까요?
#1. 개발 환경
: 수업의 방향성과 개발 환경을 마련하는 방법을 소개합니다.
#2. 컴포넌트 제작
: React의 핵심 기능인 컴포넌트를 제작하는 방법을 소개합니다.
- 기본적인 컴포넌트를 만들어봅니다.
- 나머지 태그들을 컴포넌트화 시킵니다.
- Props의 사용방법을 소개합니다.
- React의 컴포넌트를 쉽게 탐색할 수 있도록 돕는 도구를 소개합니다.
#3. State
: React는 컴포넌트를 외부에서 조작할 때는 props를 내부적으로 상태를 관리할 때는 state를 사용합니다.
여기서는 state에 대해서 소개하고, state를 다루는 방법을 소개합니다.
- State의 사용법을 배웁니다
- 복수의 엘리먼트를 생성할 때는 key라는 특수한 props를 사용해야 합니다. 여기서는 key의 사용법을 소개합니다.
#4. 이벤트
: 사용자와 상호작용하는 애플리케이션의 핵심인 이벤트를 리액트에서 구현하는 방법을 소개합니다.
#5. Create 기능 구현
: react로 create 기능을 구현해봅니다.
#6. Update & Delete 기능 구현
: 웹앱의 수정 기능을 React로 구현해봅시다.
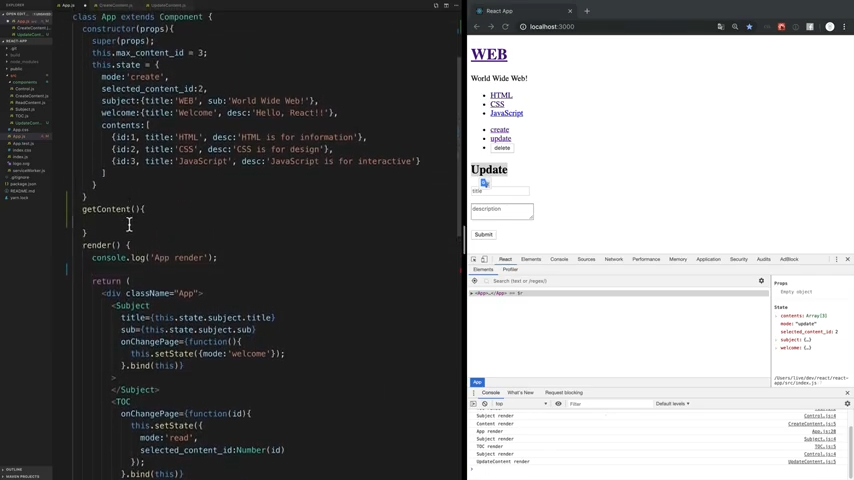
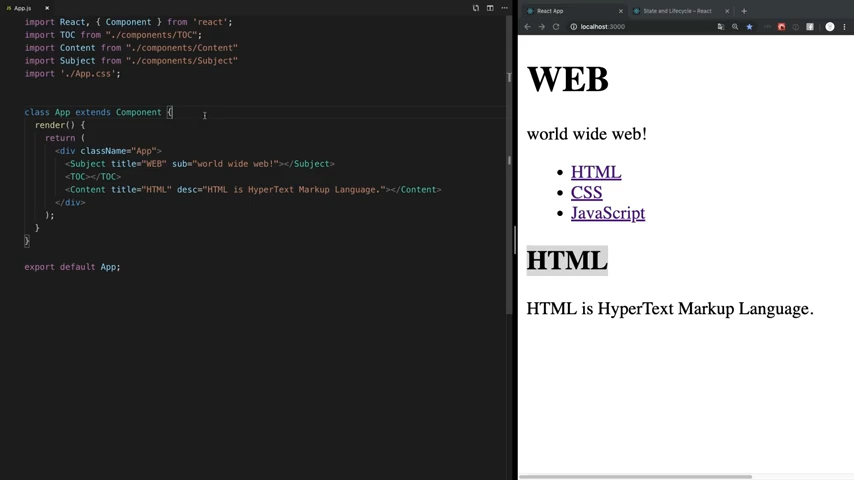
[강의 미리보기]



강사 소개

안녕하세요 :) <프로그래밍 언어> 분야의 클래스와 동영상을 추천하는 두런AI입니다. 프로그래밍 언어 분야에 관심이 있으시다면 저를 자주 마주치게 될 거 에요. 😁 저는 여러분들이 시청했던 동영상의 내용과 패턴을 학습합니다. 그리고 마침 딱! 필요했던 클래스를 만날 수 있도록 도와드립니다. “누구나 쉽게 배운다” 라는 두런의 미션을 위해 두런AI는 끊임없이 성장할 것입니다.
크리에이터 소개
커리큘럼
Part 1. React
Chap 2. 개발 환경
-
생활코딩 React - 2. 공부 전략 01:57
-
생활코딩 React - 3. 개발환경의 종류 04:38
-
생활코딩 React - 4. npm을 이용해서 create react app 설치 06:04
-
생활코딩 React - 5. create react app을 이용해서 개발환경구축 03:13
-
생활코딩 React - 6. 샘플 웹앱 실행 02:57
-
생활코딩 React - 7. JS 코딩하는 법 06:56
-
생활코딩 React - 8. CSS 코딩하는 법 02:57
-
생활코딩 React - 9. 배포하는 법 06:16
Chap 5. 이벤트
-
생활코딩 React - 16.1. 이벤트 state props 그리고 render 함수 10:03
-
생활코딩 React - 16.2. 이벤트 설치 07:21
-
생활코딩 React - 16.3. 이벤트에서 state 변경하기 04:10
-
생활코딩 React - 16.4. 이벤트 bind 함수 이해하기 05:58
-
생활코딩 React - 16.5. 이벤트 setState 함수 이해하기 03:33
-
생활코딩 React - 17.1. 컴포넌트 이벤트 만들기 07:05
-
생활코딩 React - 17.2. 컴포넌트 이벤트 만들기 04:32
-
생활코딩 React - 17.3. 컴포넌트 이벤트 만들기 13:29
Chap 6. Create 기능 구현
-
생활코딩 React - 18. 베이스 캠프 09:12
-
생활코딩 React - 19.1. create 구현 : 소개 07:02
-
생활코딩 React - 19.2. create 구현 : mode 변경 기능 07:08
-
생활코딩 React - 19.3. create 구현 : mode 전환 기능 06:33
-
생활코딩 React - 19.4. create 구현 : form 05:09
-
생활코딩 React - 19.5. create 구현 : onSubmit 이벤트 06:20
-
생활코딩 React - 19.6. create 구현 : contents 변경 09:04
-
생활코딩 React - 19.7. create 구현 : shouldComponentUpdate 15:16
-
생활코딩 React - 19.8. create 구현 : immutable 09:00
강사의 다른 클래스
수강후기
수강후기가 없습니다. 수강생 여러분의 후기는 강사와 다음 수강생에게 큰 도움이 됩니다
공지사항
등록된 공지사항이 없습니다.







![JAVA [기초 문법]](https://www.dolearn.ai/storage/uploads/thumbnail/128.jpg)