상단 메뉴
검색하기 (검색 박스 여닫기)
SEARCH
검색 박스 닫기
로그인 창 닫기
여러 개의 리소스 파일(JS, CSS, JPG)을 하나의 JS 파일로 묶어주는 도구인 웹 팩의 사용법을 소개해드리는 수업입니다.
클래스 소개
무엇을 배울 수 있나요?
- web pack 설치, 설정, 실행
- loader 개념
- plugin 개념
누가 배우면 좋을까요?
- 애플리케이션의 여러 작업을 자동화하고 싶은 분
필요한 배경 지식이 있나요?
- JavaScript, Npm
웹팩은 이런 점에서 좋습니다.
_1625647161.jpg)
여러 개의 파일을 하나로 묶어주기 때문에
네트워크 접속의 부담을 줄여 더 빠른 서비스를 제공할 수 있습니다.

여러 개의 서로 다른 패키지들이 서로 같은 이름의
전역 변수를 사용하면 프로그램은 오동작하게 됩니다.
이런 문제를 극복하기 위해서 등장한 것이 모듈입니다.
웹팩은 아직 최신 기술이라서 적용하기가 애매한 기술인
모듈을 오래된 브라우저에서도 사용할 수 있게 도와줍니다.
_1625647179.jpg)
웹팩에는 매우 많은 플러그인들이 존재합니다.
이런 플러그인을 이용하면 웹 개발 시에 필요한
다양한 작업을 자동화할 수 있습니다.
어떤 내용을 배우는지
살펴볼까요?
1) 웹팩 이전의 세계와 모듈 소개
: 웹팩을 도입하기 이전의 개발환경을 소개해드립니다. 이후 수업에서 현재의 환경을 개선해 나갈 것입니다.
- 웹팩의 도입
: 웹팩을 도입하기 위해서 필요한 작업들을 소개해드립니다. - 설정 파일의 도입
: 웹팩을 명령어로만 실행하면 불편한 점이 많이 있습니다.
Config 파일을 만들어서 설정파일을 저장하는 방법을 살펴보겠습니다. - 운영 모드의 도입
: 실 서버용과 개발용 앱은 필요로 하는 특징이 서로 다릅니다.
webpack에서는 dev, prod 모드를 제공하는데요.
각 모드의 특징과 모드의 설정방법을 살펴보겠습니다.
2) 로더의 도입
: 웹팩의 꽃이라고 할 수 있는 로더가 무엇이고 어떻게 사용하는지 살펴보겠습니다.
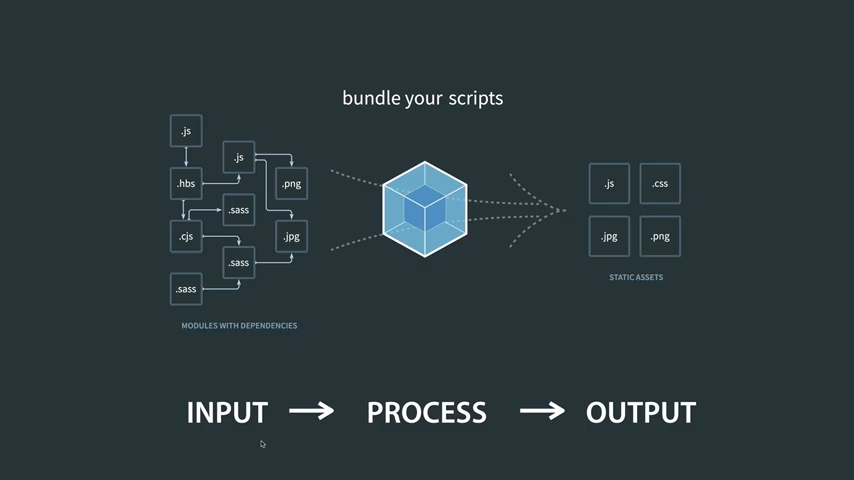
- Output 설정
: 완성된 파일을 묶어서 최종 파일로 만들어내는 여러 방법을 살펴보겠습니다. - 플러그인 도입
: loader 보다 복잡한 작업을 할 수 있는 확장 기능인 플러그인에 대해서 살펴보겠습니다. - --watch 옵션
: 파일을 수정했을 때 자동으로 파일을 컴파일하는 방법을 소개합니다. - Npm 패키지를 나의 프로젝트의 포함시키기
: npm 패키지는 세상에서 가장 큰 패키지 저장소입니다.
이곳에 있는 수많은 부품들을 나의 웹사이트에 포함시킬 수 있는 방법을 소개합니다.
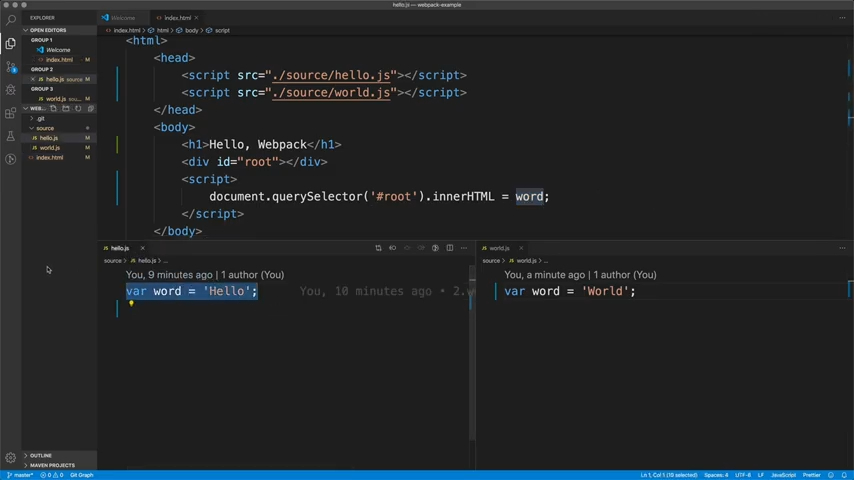
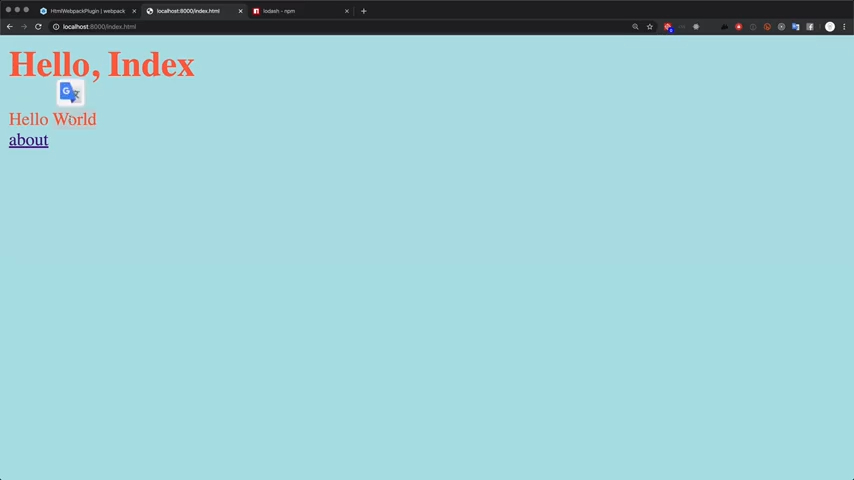
[강의 미리보기]

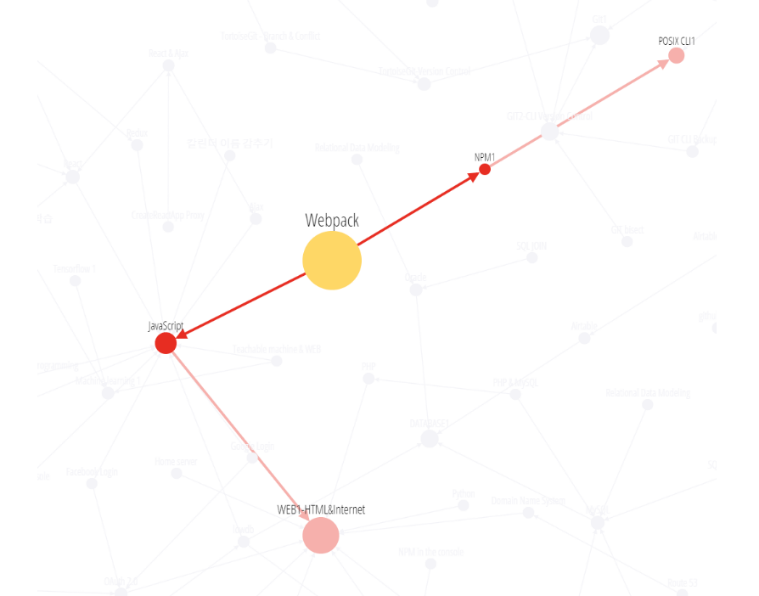
▲ Webpack의 전체적인 맥락은 뒤의 지도 서말을 참고해 주세요.



강사 소개

안녕하세요 :) <웹개발> 분야의 클래스와 동영상을 추천하는 두런AI입니다. 웹개발 분야에 관심이 있으시다면 저를 자주 마주치게 될 거 에요. 😁 저는 여러분들이 시청했던 동영상의 내용과 패턴을 학습합니다. 그리고 마침 딱! 필요했던 클래스를 만날 수 있도록 도와드립니다. “누구나 쉽게 배운다” 라는 두런의 미션을 위해 두런AI는 끊임없이 성장할 것입니다.
크리에이터 소개
커리큘럼
Part 1. Webpack
Chap 1. Webpack
-
생활코딩 Webpack - 1. 수업소개 02:53
-
생활코딩 Webpack - 2. 웹팩이전의 세계와 모듈의 개념 11:26
-
생활코딩 Webpack - 3. 웹팩의 도입 11:19
-
생활코딩 Webpack - 4. 설정파일 도입 08:50
-
생활코딩 Webpack - 5. 모드의 도입 04:28
-
생활코딩 Webpack - 6. 로더의 도입 12:17
-
생활코딩 Webpack - 7. output 설정 06:13
-
생활코딩 Webpack - 8. 플러그인의 도입 10:28
-
생활코딩 Webpack - 9. 선물 01:14
-
생활코딩 Webpack - 10. npm 패키지 사용 03:07
-
생활코딩 Webpack - 11. 수업을 마치며 03:01
강사의 다른 클래스
수강후기
수강후기가 없습니다. 수강생 여러분의 후기는 강사와 다음 수강생에게 큰 도움이 됩니다
공지사항
등록된 공지사항이 없습니다.